如何用PPT制作烟花动画

如何用PPT制作烟花动画
如何用PPT制作烟花动画工具用到极致就是神器,PPT也可以带你装逼带你飞!今天LFPPT网与小伙伴们分享一个烟花小动画的制作!先上效果图▼需要条件:动手!动手!跟着动手做!建议使用office2013及以上版本。快搬小板凳,跟我一起来做吧!STEP1素材准备准备一张烟花效果透明背景的png格式的图片▼将幻灯片,【设置背景格式】-【纯色填充为黑色】▼STEP2插入烟花效果的图片参数如下▼绘制一个光点,参数如下,插入一个椭圆,去掉线条。▼STEP3添加动画效果1.【光点】【进入动画-飞入】-【退出动画-消失】▼2.【烟花】【进入动画-基本缩放】-【强调动画-放大缩小】-【退出动画-淡出】▼最终效果▼烟花效果小动画就介绍到这里!是不是很简单,小伙伴们快动手试试吧,PPT需要常常练习才能孰能生巧,开动你的大脑,简单几个动作,就能让你的PPT变得高逼格。
- 下载

如何用PPT制作好看的图表
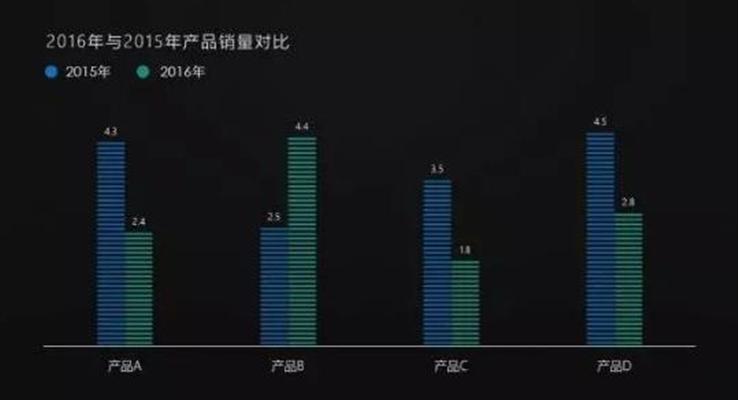
如何用PPT制作好看的图表我们在日常观看发布会时,别人家的PPT图表做出来的往往像这样精致漂亮。▼可是等到我们自己兴冲冲的打开PPT插入图表时,得出来的却是这样丑不拉叽的柱形图。▼那怎么来对这些柱形图进行改造,做出像上面那样华丽丽的效果呢?通过对比,我们首先可以看到,漂亮的图表会去掉冗杂的网格线等杂七杂八的内容。只保留最核心的数字和柱状图标识。▼那么我们进行PPT改造的第一步也是要将这些网格线等杂七杂八的东西去除掉。点击图表,顺次点击从右边出来的加号,将你不想要的元素的对勾√去掉即可。▼效果如下▼接着再回过头来看模范图,我们发现他的填充是由镂空线条组成的。▼这种要怎么做?首先画一个矩形,设置好颜色,去掉边框。▼按住Ctrl,拖动矩形,将其向下复制。▼将第二个矩形的透明度设置为100%。▼选中两个矩形,复制,并粘贴成图片。▼这样我们就由刚刚的矢量图转变为位图。▼接下来选中原图表中其中一个矩形。▼点击“图片或纹理填充”,选择剪贴板。▼这时候我们得出来的图表是这个鬼样子,别急,还有一步。▼我们回到控制面板,将刚刚的填充模式改为层叠。▼哒哒,效果马上就出来了!▼接下来只需要把另外两个,按照类似方法进行填充即可。▼对比一下改造前的图表,是不是明显高大上了许多?▼更多PPT模板、教程、素材尽在LFPPT网www.lfppt.com
- 下载

如何用PPT制作图片
PPT是可以直接制作图片的,如下图:接下来咱们就来一步步地讲解这种圈圈圆圆的细纹是如何生成的!绘制出初始细纹1)首先,咱们先插入一个PPT自带的矩形,右击这个形状,点击【设置形状格式】,并将其设置为【无填充】,【渐变线】:然后你就能得到右边这么一个赤裸裸的透明矩形了:在【渐变线】菜单下的【渐变光圈】中,你还可以调整线条的颜色:2)接着,右击这个没穿衣服的矩形,点击【编辑顶点】,形状就会变成这样:右击黑色的顶点,你可以把顶点类型改成【平滑顶点】:拖动这些黑色的顶点,或者拉动白色的手柄,你就可以完全“掰弯”这个矩形了:如果你成功“掰弯”了矩形,那么恭喜你,此时你已经制作出了我们需要的第一个素材:使用iSlide插件生成其他细纹如果你没有安装这个叫做【iSlide】的插件,你可以先去官网下载:www.islide.cc别嫌麻烦,以后你会感谢我给你安利了这个插件的…我说认真的…安装完成以后,你可以看到PPT上方多了这么一个选项卡:1)复制多一个矩形出来,然后按住【Ctrl+Shift】键,并用鼠标拉动形状边框右下角的圆点,将其等比例放大:2)把小矩形放在大矩形的正中间,然后随便旋转一下这个小矩形:3)同时选中这两个矩形,点击【islide】-【补间动画】-去掉【添加动画】前面的勾-【应用】:最后,见证奇迹的时刻就到了…好了,现在你已经制作出了最重要的底纹素材了!在你只需要给页面添加一下文案还有其他装饰啥的,就大功告成了!
- 下载

烟花特效开场动画PPT模板
这套烟花特效开场动画PPT模板采用了AE特效动画。PPT模板中一股蓝色的光芒冲向天空,迸发出五颜六色的烟花,在黑色的星空背景下显得格外耀眼。非常适用于开场动画,吸引观众的目光。
- 下载

如何用PPT制作中国风格的印章效果
学中国风PPT,这个小技能你不得不看2016-11-16燕归来在中国风PPT中,我们偶尔会看到一类元素~印章。今天,燕归来就与大家聊聊“印章”的那些事儿!一、印章的作用与特点:1、印章的作用:印章的巧妙运用不仅能够让页面看起来更具中国风的特色,有时甚至会起到画龙点睛的作用,让整个页面看起来更具设计感。如下面两页PPT,有印章与没有印章的效果对比:未加印章效果▲添加印章效果▲对比后,不难发现添加上印章后,整个PPT页面看起来更美观、同时也更能衬托主题。因此,印章的主要作用可概括为八个字——增强美感、衬托主题!2、印章的特点:A、印章的颜色:根据中国风PPT的特点,印章大多数情况下都是“红底、白字”,如下面这页PPT中的印章效果:当然,有时根据主题及表达的意境的不同,印章的颜色也会相应进行改变,如下:B、印章的样式:根据形状划分,印章通常分为“规则与不规则”,具体如下:规则印章效果▲不规则印章效果▲根据阴阳面的差异,印章分为“印刻与阳刻”,具体如下:二、印章的制作印章的制作主要有两种方法:1、借助PPT绘制步骤:插入——任意多边形——自由曲线——在PPT页面直接绘制一个图形。具体操作如下:当然,如果你期望更有感觉一点,可以改变一下字体:PS:这种情况下绘制多为不规则的印章。2、网站在线制作关于在线制作印章的网站有很多,这里燕归来推荐您一个——MakePic打开网站后,可直接在界面进行操作。具体操作如下:PS:这种情况多为规则印章的制作!最后,再一起欣赏一下这些添加了印章的PPT效果:
- 下载

如何高效简单的制作PPT动画
PPT动画老司机经常用到的6个技巧2016-11-15琨最近一段时间,一直在不断的做练习和写教程,很多小伙伴经常发简信来问某些效果是怎么做的,比如下面的效果:我想了想还真不是很好回答,因为一来学习动画本身就是个长期的任务,学习的是技巧,练习的是手速;二来对于某些效果自己本身已经积累很多的“动画库”,我有比较简便的方法直接套用;至于第三,则是我更加描述不清楚的---感觉!或许说的过于神秘了,但是没关系,对于PPT动画而言,还是有很多看似高深的技巧,但是如果点透了却简单至极,并且可以极快提高效率的技巧可以借鉴,特别是对于每周准时分享的动画库而言,很多动画即使你不知道怎么做,但也可以轻松使用,是不是很期待了?ok,老司机带你出发喽!技巧一:必备插件---PA插件(PA下载,公众号内回复PA两个字母,获取PA下载方式)已经记不清这是第几次分享这个神奇的插件了,反正我平时做动画基本是用的这个插件,效率那是火箭速度的提升,而且最近PA3.0版本正在内测,更多神奇强大的功能正在更新,我已经离不开它了!技巧二:快速访问工具栏的设置在做动画设置的时候,我习惯是使用快捷键,比如F4,比如shift这些按键,基本都是不离手的的,但是对于一些设置却只能点鼠标了,比如动画窗格,比如动画持续时间,再比如一些旋转的操作等等,还有一些插件的操作,也是可以放到这里的,具体的操作非常简单,在需要放到快速访问的按钮上右键单击就可以了,比如下图的操作添加快速访问分享下自己的快速访问,基本都是平时使用频率比较高的按键老司机的快速访问这里面用到频率最高的几个是:插入形状,动画窗格,从头开始(F5),预览动画,插入文本框,选择窗格,旋转,布尔运算,动画窗格的设置等等。技巧三:动画效果的复制以往我们在复制某个动画效果的时候用的都是动画刷,但动画刷有几个缺点,一是刷的时候会覆盖原来的动画效果,二是每次刷的都要预览一下,比较费时间,三是无法实现多个目标的复制,需要每次都单击,最后一点也是最麻烦的,如果需要将几个不同的效果复制到同样数量的目标上,就比较尴尬,需要一下下点击。现在我说的的这些问题使用PA都可以完美解决了。具体跟大家分析一下。首先,演示下PA动画复制的操作。上面第一个矩形动画淡出,后面2个是擦除,我们需要将第一个矩形的淡出复制到后面2个矩形上时,只需要选择第一个矩形,然后单击动画复制,再选择后两个矩形,单击动画粘贴就可以了,而且注意,后两个矩形的动画效果并没有被覆盖。动画复制操作当我们需要复制多个动画效果的时候,比如下图左边蓝色图形,矩形的动画效果是淡出,下面的圆形动画效果是擦除,我们需要将他们两个,同时复制到有右边的矩形和圆形上时,只需要安装动画的顺序依次选中,然后点击动画复制,再安装需要复制的顺序进行动画粘贴就OK了,不管不同的效果有多少,都是一样的。是不是瞬间爽爆了!,以后再也不用一个个点了,而且连顺序都保持的非常完美。不同效果的复制多个目标的复制动画复制就到这里吗?当然不是了,点击下面更多复制,你会发现简直就是神迹了!更多复制复制选项比如在复制的时候,如果对象的效果很多,有进入动画,有强调动画,我们只想复制特定的几个效果,那么选择“指定选择动画”就可以喽!在黏贴的时候,我们可以选择覆盖原动画,也可以不覆盖,甚至可以选择黏贴到原动画的尾部,可以可以黏贴到头部,简直就是随心所欲啦!分享到这里,想必很多小伙伴已经跃跃欲试了吧!别着急,经常还在后面!技巧四:替换组合功能我们在使用动画模板的时候,小伙伴经常碰到一个很尴尬的情况,比如下图中的动画效果不错,可我想更换一张图片,为了不破坏动画效果,一般我们会选择更换图片,可有时图片不一样大,换完发现版式变了!然后继续调整,运气好可以到原来的效果,运气不好就尴尬了!现在介绍PA另一个神奇的功能–替换功能!在口袋设计选项卡内,先把替换后的图片调整到大小一致,单击要替换的对象,再单击替换后的对象,单击替换功能,就是简单,所有的效果全部一样!替换操作当然还没有结束啦,经常加动画的小伙伴都知道,组合操作是会取消掉原有动画效果的,但有时不得不组合的时候,就可以用PA里的组合功能喽,因为组合后动画效果仍然是保留的,操作如下:组合操作技巧五:动画序列在做某些连续效果的时候,需要将后面的操作依次错开,比如错开0.1秒,常规方法就是单个设置,但如果有100个对象,估计就懵逼了!所以这里我们可以用到PA里的动画序列功能,选择动画效果,单击动画序列,选择升序,时间设置0.1秒,单击确定,即使是100个效果10秒钟搞定!动画序列当然,你改可以设置降序,也可以选择随机,甚至可以只设定特定的效果,比如进入,比如强调,都是可以的!看到这里是不是已经热血沸腾了呢?技巧六:动画计时的设置分享到这里,想必大部分的动画操作都可以高效搞定了,做到这里有的小伙伴可能会需要将PPT转成视频,特别是在做定制的时候,但直接输出的视频经常忽快忽慢好不尴尬,其实我们只需要简单设置一下动画计时就可以了!首先在幻灯片放映选项卡勾选使用计时,然后单击排练计时,这是你会发现PPT从头开始播放了,这时你只需要按照正常的播放速度看一遍就可以了,播放完成会弹出类似如图的窗口,单击是就可以了,现在再转出视频就完美了!!!排练计时特别是在一些特定的场合,比如我们需要PPT自动播放,比如有配音配合,这个设置都可以完美实现!分享到这里,常用的几个技巧都已经写完了,你学会了几个呢?
- 下载

如何制作PPT遮罩动画效果教程
如何制作PPT遮罩动画效果教程免费下载是由LFPPT网(www.lfppt.com)会员大闹天竺上传推荐的PPT教程模板遮罩动画是PPT中的一个很重要的动画类型,很多效果丰富的动画都是通过遮罩动画来完成的。在Flash的图层中有一个遮罩图层类型,为了得到特殊的显示效果,可以在遮罩层上创建一个任意形状的“视窗”,遮罩层下方的对象可以通过该“视窗”显示出来,而“视窗”之外的对象将不会显示。1、遮罩层的基本原理是:能够透过该图层中的对象看到“被遮罩层”中的对象及其属性(包括它们的变形效果),但是遮罩层中的对象中的许多属性如渐变色、透明度、颜色和线条样式等却是被忽略的。比如,我们不能通过遮罩层的渐变色来实现被遮罩层的渐变色变化。2、要在场景中显示遮罩效果,可以锁定遮罩层和被遮罩层。3、可以用“Actions”动作语句建立遮罩,但这种情况下只能有一个“被遮罩层”,同时,不能设置_Alpha属性。4、不能用一个遮罩层试图遮蔽另一个遮罩层。5、遮罩可以应用在gif动画上。6、在制作过程中,遮罩层经常挡住下层的元件,影响视线,无法编辑,可以按下遮罩层时间轴面板的显示图层轮廓按钮,使之变成,使遮罩层只显示边框形状,在种情况下,你还可以拖动边框调整遮罩图形的外形和位置。7、在被遮罩层中不能放置动态文本。
- 下载

做PPT时怎么添加制作PPT加动画才精彩PPT动画教程
做PPT时怎么添加制作PPT加动画才精彩PPT动画教程免费下载是由LFPPT网(www.lfppt.com)会员GXAZ-002上传推荐的免费PPT模板。我们在做PPT是为了能吸引人的注意力会在PPT中添加动画来达到使人耳目一新的效果,但如何添加PPT动画是一个很有将就和学问技术活,此PPT用动漫黑科技风格与GIF动画为我们演示的PPT动画的黑科技,共43页
- 下载

制作PPT时如何取色
制作PPT时如何取色制作PPT时如何取色是一个很大的学问,这里面也有很多小技巧和便捷的方法,PPT取色能更好的为我们做好PPT,制作更好的PPT背景图,编辑更好的PPT配色图
- 下载

如何用PPT做图文穿插效果
如何用PPT做图文穿插效果【图文穿插】也叫图叠字,在平面设计中非常的广泛应用,【图文穿插】效果在PPT中有些什么作用呢?总结有这三点:加强整体性、增加层次、提高表现力。那么如何做呢?一、我们先来看看简单的;下图,如何把左图做成右图的样子?首先,你的需要找一张PNG的图片(千库网或者百度图库),或者直接进行抠图。上例中,直接把文字拆分为两部分就好了,RUN+NING,再旋转就拉开点距离,放上人物图片即可,调整好上下关系!(注意查看图中的元素)二、这种又是怎么做的呢?①、画框利用两个【形状】中的矩形,利用布尔运算(16版本中的合并形状)进行剪除得到右边的框。②、做图再画一个矩形,宽度与框的边相等。然后把矩形与框的右边重合,再放上耳机的PNG图片,最后调节上下关系就可以得到上图了。(注意图片里面的元素)三、①、画框利用两个【形状】中的矩形,利用布尔运算(16版本中的合并形状)进行剪除得到右边的框。②、画形状利用【形状】中的多边形,根据板栗的形状提点进行描边画形状,得到下图。③、布尔运算先选框,再选多边形,进行布尔运算的【剪除】就可以得到下图了。四、①、设置图片背景填充首先在PPT中插入下载好的图片素材,并裁剪为16:9(保证图片背景填充后全部显示且不变形)然后复制或者剪切将图片导入剪贴板,在背景空白处右键选择【设置背景格式】,并将填充类型选择为【图片或纹理填充】,图片来源选择【剪贴板】。②、输入需要穿插的文字插入文本框,并输入主题文字,字体方面建议采用非衬线字体。为了便于看到文字后面的图片部分,需要调整文字的透明度,右击文本框选择【设置形状格式】,并在文本选项里面的【文本填充】中,调整文字的透明度为40%。(点击看大图)③、绘制遮盖多边形使用形状里面的【任意多边形】沿着高山的边缘绘制出文字遮挡住高山的多边形部分。(点击看大图)④、拆分文字对文字和绘制的多边形进行“合并形状”(也就是布尔运算),先选中文字,按住Ctrl再选中多边形(顺序不能错哟),然后点击【合并形状】中的【拆分】,并删除文字以外的多余部分。⑤、设置隐藏部分处理后的文字就变成了“未遮挡高山”部分(显示部分)和“遮挡高山”部分(隐藏部分)。选中所有隐藏部分的多边形,右键【设置形状格式】中将形状填充设置为【幻灯片背景填充】。这样做的目的是隐藏掉遮盖部分,同时便于后面增加阴影效果。(点击看大图)⑥、增加阴影效果首先将隐藏部分置于顶层,并设置向上的“外阴影效果”,然后调节距离、模糊度、透明度等参数使其效果更加逼真。按照此步骤给其他隐藏部分都添加阴影效果,在添加的过程中,如果有多余的阴影部分,可以再次绘制任意多边形将其“剪除”即可。最后选中剩余的文字部分,填充为【渐变填充】,类型为【线性】,角度为90度,并设置三个渐变控制点,其中靠近高山部分的透明度为100%。(点击看大图)⑦、增加其余文案及装饰添加完其他文案及装饰后就得到了最终的效果图。好了,就写到这里了!下期见!更多PPT模板、教程、素材尽在LFPPT网www.lfppt.com
- 下载

如何用神器下载PPT素材
如何用神器下载PPT素材来源:ID:yunyingxinren平时大家在使用浏览器的过程中,总会遇到以下这几类情况:1.这个视频/音乐很喜欢,点击下载居然不能,非要安装客户端或者需要登录才能下载。2.刷微博/论坛刷到某段视频非常有趣,想要下载,但找不到方法下载。3.浏览器自带下载工具下载音视频速度非常慢。而这些情况遇到后,总会让你想抓狂,实际上在网络上有很多能解决这些问题的工具,如资源嗅探等软件。但今天将向你推荐一个我已经用了好几年工具:InternetDownloadManager(简称IDM)这款工具已伴随我的浏览器从我的大学时代走到职场时代,从家里的电脑到公司电脑,我都用它来帮助我更快地解决下载问题。一、我们需要明白,IDM能帮我们下载什么?除像爱奇艺这类特殊视频格式的网站以及各类网站会员视频不能下载以外,IDM基本上可以下载网页端的所有音视频,或者是代替浏览器下载文件;最重要的一点是,IDM由于是多线程下载,所以在下载时候的网速会比之前快4-6倍左右。下载视频(以百度视频为例):下载音频(以网易云音乐为例):下载文件(以千图网下载为例):二、我们需要知道,IDM如何安装?IDM我所知道的有两种安装方式(任选一种):第一是通过IDM客户端直接安装,安装完成后,打开浏览器页面后,会自动弹出下载的浮标,IDM安装后不会替代浏览器自带下载器下载文件,可对IDM进行更多的设置。第二种是通过浏览器插件安装,安装后以插件的方式附着在浏览器中,安装后IDM会替代浏览器自带浏览器下载文件,只以插件形式存在,不能进行设置。客户端安装方法:打开在本文末提供的IDM软件,打开后直接点击安装,安装后关闭所有浏览器后,重新打开浏览器就可使用。完成上面这一步,已经可以正常下载音视频了,如果想IDM嵌入浏览器,这个时候,可以尝试下面的插件安装:插件安装:无论安没安装上面的客户端,在小秦准备的文件包里,找到“IDM.crx”文件:1.直接拖动到360浏览器等浏览器中,直接安装即可2.谷歌浏览器安装,需要打开“更多工具”——“扩展程序”界面,然后将crx文件拖进去安装即可。IDM如果你顺利上手后,在后面使用它的过程中,你会越来越喜欢上它,当然,这个工具仅仅是小秦推荐的一款比较好用的,还有很多类似的神器,下次遇到了再向大家分享。
- 下载

如何用PPT表达失去的青春
如何用PPT表达失去的青春今天我们来说一说【逝去的青春】这个动画的实现过程。先回顾一下这个小动画。我想大家最好奇的应该是,三个图标如何进入到垃圾桶中的对不对?这个问题,也正是本动画的核心问题,就是如何利用图层的空间关系,造成3D的视觉效果,会让你认为图标进入到了垃圾桶中。核心解密实际上,这个垃圾桶分为了两层,底层的垃圾桶就是真实的垃圾桶,而我又复制了一个垃圾桶并使用布尔运算工具,裁剪出一个[外壳],盖在真实的垃圾桶上面,这样我们就可以把素材放置到垃圾桶的上层与下层之间,做出以假乱真的效果。看完上面这个分解操作,是不是就突然明了了!准备素材接着开始找素材,首先找到3个图标的素材。找到图标后,绘制三个圆环,不用太粗,我这里设置的是0.5磅。接着找到烟雾素材,可以在网络上搜索,也可以自己在Photoshop中绘制,导出png格式即可。搜索纸团素材,然后将纸团和烟雾都放置在垃圾桶上下图层的中间位置,到这里,素材准备完成。添加动画接下来就是添加动画了,给图标添加飞入的进入动画,方向是从上往下,时间为1s,为了使动画更为真实,弹跳结束时间设置为0.58s。为[玩游戏]文字添加淡出动画,时间为1s,与上一动画同时,延迟0.25s。按照上述步骤,为其他两个图标和文字添加动画。接着让三个图标进入到垃圾桶中,这里使用了自定义路径动画,和缩小动画。我们想让小球进入到垃圾桶中,掉入垃圾桶,肯定是会有抛物线存在的,所以,我们要给图标绘制一个弧形的运动路径。我们为图标添加一个任意路径动画,然后编辑右击路径,进入编辑顶点,编辑成一条弧线即可,动画时间为1s。(具体看下图)手机看不清可长按图片保存到手机查看接着给小球添加缩小动画,缩小为40%即可,动画时间也是1s,我们看看效果。按照上述步骤给其他两个小球设置路径动画和缩小动画即可,三个文字添加退出动画即可。三个小球掉入垃圾桶中,会产生烟雾和垃圾,所以还要给烟雾添加进入动画和退出动画,给纸团添加进入动画。到这里,设置完毕,动画完成。更多PPT模板、教程、素材尽在LFPPT网www.lfppt.com
- 下载

如何用PPT设计出质感的数字
如何用PPT设计出质感的数字数字是幻灯片主要的构成元素之一,通常用来表达数据。比如常见的人数、金额等,或者作为序号来引导阅读,比如时间、目录、导航等。当我们将数字作为幻灯片的主体时,可以形成很强的冲击力,短时间内让观众产生记忆。比如下面这个案例,1080P的冲击力就特别强,观众很容易就记住手机摄像头的高清录制视频为1080P。▼那么我们该如何制作一个大气、有质感的数字呢?主要有下面这几种方法。第一,核心的数字一定要足够的大,文本和数字之间的对比要够明显比如下面这个案例,我们就可以看到数字“20000”和“部高清电影”之间就有明显的大小、粗细的对比,数字“20000”不仅字号大,而且做了加粗处理,形成很强的冲击力。▼第二,渐变填充,让数字更出彩如果觉得单一颜色显得有些单调,所以我们可以用渐变色来让我们的数字更加的出彩。▼比如上面这个案例就是用白色和灰色的渐变填充,设置上也比较简单,只需要选中文本,设置形状格式,然后选文本选项,而不是形状选项,最后设置一下文本渐变填充的方式。▼下面这种数字的设置又有些不一样,我们可以看到上半部分没有渐变,只要下半部分有渐变色。▼拆开之后可以看到,下半部分的渐变其实也是数字。具体做法如下:1、将数字复制出一个,然后插入一个矩形盖住上半部分。2、先选中数字,再同时选中矩形,利用合并形状工具的剪除就可以得到数字的下半部分。3、然后将剪切出的下半部分进行渐变填充,最后与原数字进行重叠就可以得到了。▼第三,纹理填充,让PPT更有质感纹理在PPT中的应用也相当广泛,纹理填充的数字,有一种质感,既显得大气,又带有层次感,非常漂亮。▼设置上也非常简单,直接纹理填充就好了。▼第四,映像效果,让PPT更显立体映像效果是文字效果的一种,使用它,可以产生一种立体的效果。▼映像效果的设置主要有四个选项,透明度、大小、虚化和距离。▼第五,阴影效果,让PPT更有层次感阴影效果,在PPT中的使用频率非常之高,比如上面的这些案例,它们都加入了阴影效果,使用阴影效果可以营造出一种立体的层次感。仔细观察下面的案例,你就可以看到有阴影和无阴影的区别。▼通过对比,我们也可以发现,加入阴影的幻灯片更有层次感,逼格满满。设置也比较简单,主要就是对透明度、大小、虚化、角度和距离的设置,预设里面也提供了很多样式。▼最后总结一下如何设计出一个大气有质感的幻灯片?我总结了以下五个方法:1、核心的数字要放大,与文本要有强烈的对比2、渐变填充,让数字更“出彩”3、纹理填充,让数字更有质感4、映像效果,让PPT更显立体5、阴影效果,让PPT更有层次感更多PPT模板、教程、素材尽在LFPPT网www.lfppt.com
- 下载

如何用线条美化PPT
如何用线条美化PPT免费下载是由LFPPT网(www.lfppt.com)会员特朗普又叫川普上传推荐的免费PPT模板从理论上来说,一根线条只有一个维度,但在实际上,根据其相关的特征,线条可以比较厚,也可以相当薄,同时它依然保持其基本的长度特征。在室内设计中,线条一词经常被用来描绘一个形状或空间的轮廓(边的方位,平面相交之处,或色彩、材料的变化等),或主要的方向,如家具或天花板造型令人有一种悦目的"线条"感。"线"是由点运动形成的,运动成为线的重要特征。例如天空中的流星,在运动的时候我们可以看到一条白色优美的弧线,与夜色形成鲜明的对比。
- 下载

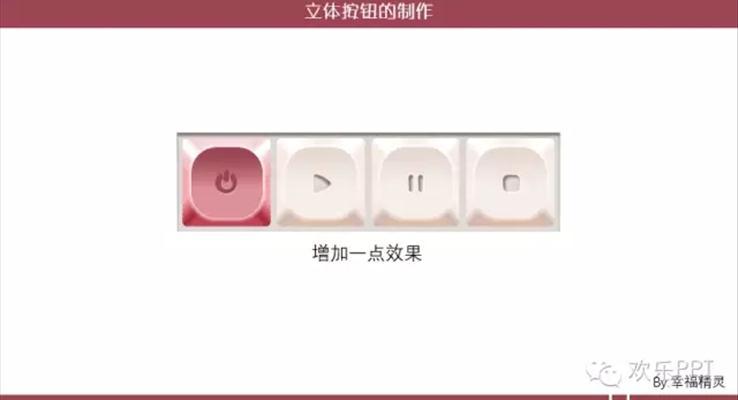
如何制作PPT立体按钮图标
手把手教你绘制一枚PPT立体按钮作者:欢乐PPT立体风在目前的PPT模板中非常常见,人们对于它的喜爱由此可见,偶然之间看到一个色彩柔和,立体感十足的按钮,心里一动,决定自己也撸一个看看效果,今天,就和大家一起来分享下立体按钮的制作方法:1、插入一个圆角矩形,并调整圆角大小,使圆角变小2、利用ppt中剪除形状功能将圆角矩形进行裁剪,仅留下1/4,也就是留下一个只有一个圆角的矩形(如果有好的方法可以来分享一下)3、对图形进行渐变填充,类型选择“线性”,角度“315”,颜色从左到右依次为1(232.154.161),2(226.196.197),3(纯白色),4(226.196.197),5(230.207.208)。4、复制2个形状,一个垂直翻转,一个水平翻转,最后效果如下5、将最下面的形状进行渐变填充,类型选择“线性”,角度“135”,颜色从左到右依次为1(232.154.161),2(182.60.78),3(148.35.47),4(182.60.78)。6、复制下面的形状并进行水平翻转,得到如下效果:7、将四个形状组合,再插入一个圆角矩形,调整圆角大小,使之变大,并与组合图形水平及垂直居中排列,效果如图:8、为圆角矩形填充渐变,类型选择“线性”,角度“90”,颜色从上到下依次为1(156.70.82),2(182.100.108),3(220.145.152)。9、再为圆角矩形设置线条渐变,类型选择“线性”,角度“270”,颜色从左到右依次为1(250.209.215),2(255.246.249)。然后设置形状效果为发光,颜色选为纯白效果如下:10、接下来进行按钮内图案的制作,利用圆弧及圆角矩形绘制开始图标,效果如下:11、将开始图标与按钮垂直与水平剧中对齐,并填充颜色为枣红(156.70.82),线条为渐变线,类型选择“线性”,角度“0”,颜色从左到右依次为1(244.220.222),2(156.70.82)。注意,开始图标中圆弧线条渐变角度为“0”,圆角矩形线条渐变角度为“225”,效果如下:12、利用这种方法,做出另外三个按钮,效果如下13、添加一点效果:这就是今天给大家带来的立体按钮制作方法,你喜欢吗?有什么好的经验和方法,让我们一起来分享!小立体,大学问,立体海洋,一起畅游!
- 下载

如何高效的制作PPT图片
如何高效的制作PPT图片
- 下载

如何制作磨砂玻璃效果PPT
PPT制作教程,磨砂玻璃PPT
- 下载

如何用PPT做出杂志、书本效果?
如何用PPT做出杂志、书本效果?方法一:为线条添加阴影效果效果预览:制作方法:a、点击【视图】-在【参考线】前面的方框中打勾,以打开参考线:b、按住【Shift】键,沿着垂直参考线插入一根浅灰色的线条:c、右击线条-【设置形状格式】-【填充与线条】-将【线条粗细】设置为2磅-点击【效果】-调整【阴影】的各项数值:最终效果:▼方法二:为形状添加渐变效果效果预览:制作方法:a、在垂直参考线的右边插入一个形状:b、右击形状-【设置形状格式】-【填充】-【渐变填充】-【方向】选择【线性向左】-调整两个【渐变光圈】的颜色(一白一黑)、位置(一左一右)、透明度:最终效果:▼方法三:添加“页面卷曲”切换效果如果你的PPT版本是Office2013或2016,那么你还可以在以上的基础上,为页面添加【页面卷曲】的切换效果:选中某页PPT,点击【切换】,选择【页面卷曲】效果即可:▼(动图)好了,本期教程到此结束~更多PPT模板教程尽在LFPPT网
- 下载

如何用PPT做出毛笔笔刷字体
今天我来填个坑,说一说大家一直在关注的“毛笔字”设计问题。这段时间,做了一些PPT作品,而且经常会选择毛笔字体来进行设计使用。↑字体设计:李咏你会发现,各大公司企业的年会上或者工作汇报中,经常会出现上图这种毛笔字效果。为什么这种字体设计这么招人喜欢呢?我认为,一是这种毛笔字效果相对于3D字体设计较为简易,很容易上手,PS,AI,甚至是PPT都可以完成;二是,这种毛笔字设计很容易出效果,添加笔触,贴上素材烘托下氛围,设计感立马也就来了。那今天,我就来以一个案例来说一说「真正的毛笔字效果」如何设计。来看案例。汤达人,泡面的一个品牌,我就以这三个字来进行设计。首先,我先给这三个字选择一款字体,我选择了“方正字迹-黄龄野鹤行书简体”,这样看,效果还可以。不过我觉得这个“汤”字,不是很好看,索性就换了一个日文毛笔字体。替换过字体后,我觉得整体更为稳重,只不过现在的这个“汤”字与后面二字风格不搭,别急,我们先看文字排版。大多数人在使用毛笔字体的时候,都会按照平常的打字方法,从左往右的整齐排版,对于毛笔字体,我认为这种排版方式是不妥的,过于整齐的排版,会使得毛笔字显得很呆板,没有洒脱自如的感觉。所以,我建议你要学会善于观察文字的结构,对文字进行大小、位置的调整。通过我的观察,我发现“汤”的右下部分,与“达”的左下部分可以进行衔接,“人”的左边部分与“达”的右边部分可以进行衔接。什么意思呢?看下图,就是要尽可能的把文字都“挤”在一起,但不是随意的“挤”,要善于找空隙,找文字突出的部分。这是调整过后的字体,相比上面的字体,是不是更稳重、大气一些呢?好了,字体的大小、位置调整好后,就要思考上面遇到的一个问题了,那就是“汤”字与后面二字不搭,很明显,后面二字都是带有墨迹效果,而“汤”字并没有,所以看起来不统一。那怎么样才能使这三个字风格统一?答案就是:加笔触!笔触是什么?笔触是在写毛笔字的时候运笔所产生的痕迹,只要给这三个文字都加上类似的笔触,即可使字体风格统一。接下来,就是这篇文章的核心部分,如何给字体加笔触使其风格统一?首先我们先观察,在文字的哪个部位添加笔触才会有不错的效果。下图红圈部分,则是我要添加笔触的部位,因为在真实的毛笔字书写过程中,这些部位最有可能产生笔触。确定笔触位置后,如何添加笔触?在Photoshop软件中我们可以使用笔刷工具,那在PPT中如何操作呢?这款字体的特点就是带有笔触!今天的方法就是使用这个字体的笔触来与我们的“汤达人”字体进行合成。我先把这些数字拆分为单个文字,然后使用“口袋动画插件”中的文字矢量工具,将数字变成可编辑的矢量形状。接着使用合并形状工具,将使用到的笔触都一一裁剪下来。然后,将合适的笔触添加到合适的文字位置。经过一番调整之后,我们看一下最终效果。与最开始的毛笔字相比,调整过后的字体效果显然更好。OK,做个总结,只要跟着下面四个步骤走,相信你也可以做出满意的毛笔字体。如果有疑问,请将文章多看几遍。我用这个字体做了几张PPT,来欣赏一下。更多PPT模板教程尽在LFPPT网
- 下载

PPT中如何制作立体折页图片效果
在工作类PPT模板里,常常会有对多张图片进行排列展示的需求,例如获奖荣誉、活动掠影等等。这种多图展示环节因为页面有限,排版的方式往往比较单一。以四张图片为例,有时我们会选择将它们一字排开:有时又会选择将它们排成田字形,将页面设计为左右版:这样的效果自然是不错的,但总觉得不是特别抓人,少了一些灵气。其实,只需要使用一点小小的技巧,给它们加上点「立体特效」,做成类似小册子折页的效果,观感就会立马大不同:下面就给大家介绍三种立体折页图片效果的制作方法:一、三角形障眼法操作难度:★实际效果:★★第一种方法是「障眼法」,这是三种方法中操作最为简单的一种。首先横向排列好四张图片如下图所示:然后绘制一个等边三角形,压扁高度、调整宽度为页面宽度的一半(即两张图片的宽度总和),放置在如图位置:复制一份,垂直翻转后放置在对侧:将三角形都填充为幻灯片底色:白色,去掉轮廓颜色,图片就已经略微有一些立体感了:为三角形添加阴影效果。下方的三角形设置阴影方向向上,上方三角形设置方向向下,然后水平复制到右侧图片上层:折页效果就完成了:不难看出,这一方法虽然简单快捷,但只适用合于纯色背景页面。如果页面背景是渐变色、图片,那三角形就分分钟露馅了:要想解决这个问题,我们就得学习使用第二种方法。二、梯形填充法操作难度:★★实际效果:★★★★首先,还是把图片在页面上一字排开:绘制梯形,右旋90°,然后按照单张图片的高度以及宽度调整好梯形的尺寸。记得拖动控点把梯形上下底边的长度差异缩小一些:将梯形水平复制出三份,首尾相接摆放,水平翻转其中的两份(这里用到了拖动复制和F4重复上一步操作的技巧):选中底层图片,「Ctrl+X」剪切,然后选中对应位置的梯形,在形状格式面板中选择「图片或纹理填充-来自剪贴板」:可以看到,图片已经被填充到了梯形里。可由于梯形经过了旋转,图片也随之呈现出90°旋转的造型。此时只需要取消勾选下方的「与形状一起旋转」,图片就能恢复水平正向了:使用同样的方式将图片依次填充到对应的梯形里,然后将梯形的轮廓色设为「无轮廓」,就可以得到下面的效果了:为梯形设置阴影效果,最终完成折页图片展示。这样做出来的页面,即便使用渐变色、图片作为背景,也不会露馅,适应性比上一种方式好了很多:不过使用这种方法也还有个不足之处,那就是图片的观感仍然是平的,没有产生近大远小的透视。如果比较介意这一点的话,也可以使用下面第三种方法。三、三维旋转法操作难度:★★★实际效果:★★★★★仍然从四张图片开始。首先选中1、3两张图片,在图片格式中为其添加三维旋转,选择预设中的「透视:右」:然后更改X旋转角度为335°,透视90°,效果如下:选中2、4两张图片,同样添加透视效果之后,将X旋转角度设置为25°,透视90°:手动调整图片位置进行拼接,使图片彼此相连。此时画面右侧会剩余一些空白:将图片编为一组,然后按住Shift键拖动组合右下角,调整组合的宽度:解除组合,使用键盘方向键适当微调图片水平位置去除接缝,添加阴影效果,折页就差不多完成了:值得一提的是,三维旋转之后图片往往会出现反光、变亮等变化,这是因为PowerPoint默认三维格式的材质是「金属」所致。选中所有图片,进入「三维格式-材料」,将材质设置为「亚光」即可消除这些不良效果:最终的效果如下图所示:好了,以上就是在PowerPoint中用立体折页的方式呈现图片的三种方法。本教程只讲述了关键效果的制作,具体的场景布置以及与文字、背景的结合使用,就留给大家自行练习了。
- 下载