如何制作PPT立体按钮图标

如何制作PPT立体按钮图标
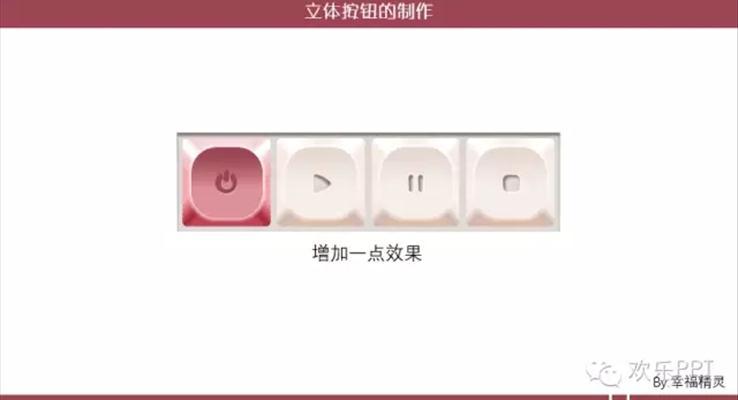
手把手教你绘制一枚PPT立体按钮作者:欢乐PPT立体风在目前的PPT模板中非常常见,人们对于它的喜爱由此可见,偶然之间看到一个色彩柔和,立体感十足的按钮,心里一动,决定自己也撸一个看看效果,今天,就和大家一起来分享下立体按钮的制作方法:1、插入一个圆角矩形,并调整圆角大小,使圆角变小2、利用ppt中剪除形状功能将圆角矩形进行裁剪,仅留下1/4,也就是留下一个只有一个圆角的矩形(如果有好的方法可以来分享一下)3、对图形进行渐变填充,类型选择“线性”,角度“315”,颜色从左到右依次为1(232.154.161),2(226.196.197),3(纯白色),4(226.196.197),5(230.207.208)。4、复制2个形状,一个垂直翻转,一个水平翻转,最后效果如下5、将最下面的形状进行渐变填充,类型选择“线性”,角度“135”,颜色从左到右依次为1(232.154.161),2(182.60.78),3(148.35.47),4(182.60.78)。6、复制下面的形状并进行水平翻转,得到如下效果:7、将四个形状组合,再插入一个圆角矩形,调整圆角大小,使之变大,并与组合图形水平及垂直居中排列,效果如图:8、为圆角矩形填充渐变,类型选择“线性”,角度“90”,颜色从上到下依次为1(156.70.82),2(182.100.108),3(220.145.152)。9、再为圆角矩形设置线条渐变,类型选择“线性”,角度“270”,颜色从左到右依次为1(250.209.215),2(255.246.249)。然后设置形状效果为发光,颜色选为纯白效果如下:10、接下来进行按钮内图案的制作,利用圆弧及圆角矩形绘制开始图标,效果如下:11、将开始图标与按钮垂直与水平剧中对齐,并填充颜色为枣红(156.70.82),线条为渐变线,类型选择“线性”,角度“0”,颜色从左到右依次为1(244.220.222),2(156.70.82)。注意,开始图标中圆弧线条渐变角度为“0”,圆角矩形线条渐变角度为“225”,效果如下:12、利用这种方法,做出另外三个按钮,效果如下13、添加一点效果:这就是今天给大家带来的立体按钮制作方法,你喜欢吗?有什么好的经验和方法,让我们一起来分享!小立体,大学问,立体海洋,一起畅游!
- 下载

PPT中如何制作立体折页图片效果
在工作类PPT模板里,常常会有对多张图片进行排列展示的需求,例如获奖荣誉、活动掠影等等。这种多图展示环节因为页面有限,排版的方式往往比较单一。以四张图片为例,有时我们会选择将它们一字排开:有时又会选择将它们排成田字形,将页面设计为左右版:这样的效果自然是不错的,但总觉得不是特别抓人,少了一些灵气。其实,只需要使用一点小小的技巧,给它们加上点「立体特效」,做成类似小册子折页的效果,观感就会立马大不同:下面就给大家介绍三种立体折页图片效果的制作方法:一、三角形障眼法操作难度:★实际效果:★★第一种方法是「障眼法」,这是三种方法中操作最为简单的一种。首先横向排列好四张图片如下图所示:然后绘制一个等边三角形,压扁高度、调整宽度为页面宽度的一半(即两张图片的宽度总和),放置在如图位置:复制一份,垂直翻转后放置在对侧:将三角形都填充为幻灯片底色:白色,去掉轮廓颜色,图片就已经略微有一些立体感了:为三角形添加阴影效果。下方的三角形设置阴影方向向上,上方三角形设置方向向下,然后水平复制到右侧图片上层:折页效果就完成了:不难看出,这一方法虽然简单快捷,但只适用合于纯色背景页面。如果页面背景是渐变色、图片,那三角形就分分钟露馅了:要想解决这个问题,我们就得学习使用第二种方法。二、梯形填充法操作难度:★★实际效果:★★★★首先,还是把图片在页面上一字排开:绘制梯形,右旋90°,然后按照单张图片的高度以及宽度调整好梯形的尺寸。记得拖动控点把梯形上下底边的长度差异缩小一些:将梯形水平复制出三份,首尾相接摆放,水平翻转其中的两份(这里用到了拖动复制和F4重复上一步操作的技巧):选中底层图片,「Ctrl+X」剪切,然后选中对应位置的梯形,在形状格式面板中选择「图片或纹理填充-来自剪贴板」:可以看到,图片已经被填充到了梯形里。可由于梯形经过了旋转,图片也随之呈现出90°旋转的造型。此时只需要取消勾选下方的「与形状一起旋转」,图片就能恢复水平正向了:使用同样的方式将图片依次填充到对应的梯形里,然后将梯形的轮廓色设为「无轮廓」,就可以得到下面的效果了:为梯形设置阴影效果,最终完成折页图片展示。这样做出来的页面,即便使用渐变色、图片作为背景,也不会露馅,适应性比上一种方式好了很多:不过使用这种方法也还有个不足之处,那就是图片的观感仍然是平的,没有产生近大远小的透视。如果比较介意这一点的话,也可以使用下面第三种方法。三、三维旋转法操作难度:★★★实际效果:★★★★★仍然从四张图片开始。首先选中1、3两张图片,在图片格式中为其添加三维旋转,选择预设中的「透视:右」:然后更改X旋转角度为335°,透视90°,效果如下:选中2、4两张图片,同样添加透视效果之后,将X旋转角度设置为25°,透视90°:手动调整图片位置进行拼接,使图片彼此相连。此时画面右侧会剩余一些空白:将图片编为一组,然后按住Shift键拖动组合右下角,调整组合的宽度:解除组合,使用键盘方向键适当微调图片水平位置去除接缝,添加阴影效果,折页就差不多完成了:值得一提的是,三维旋转之后图片往往会出现反光、变亮等变化,这是因为PowerPoint默认三维格式的材质是「金属」所致。选中所有图片,进入「三维格式-材料」,将材质设置为「亚光」即可消除这些不良效果:最终的效果如下图所示:好了,以上就是在PowerPoint中用立体折页的方式呈现图片的三种方法。本教程只讲述了关键效果的制作,具体的场景布置以及与文字、背景的结合使用,就留给大家自行练习了。
- 下载

制作PPT时如何取色
制作PPT时如何取色制作PPT时如何取色是一个很大的学问,这里面也有很多小技巧和便捷的方法,PPT取色能更好的为我们做好PPT,制作更好的PPT背景图,编辑更好的PPT配色图
- 下载

如何高效的制作PPT图片
如何高效的制作PPT图片
- 下载

如何制作磨砂玻璃效果PPT
PPT制作教程,磨砂玻璃PPT
- 下载

如何制作PPT遮罩动画效果教程
如何制作PPT遮罩动画效果教程免费下载是由LFPPT网(www.lfppt.com)会员大闹天竺上传推荐的PPT教程模板遮罩动画是PPT中的一个很重要的动画类型,很多效果丰富的动画都是通过遮罩动画来完成的。在Flash的图层中有一个遮罩图层类型,为了得到特殊的显示效果,可以在遮罩层上创建一个任意形状的“视窗”,遮罩层下方的对象可以通过该“视窗”显示出来,而“视窗”之外的对象将不会显示。1、遮罩层的基本原理是:能够透过该图层中的对象看到“被遮罩层”中的对象及其属性(包括它们的变形效果),但是遮罩层中的对象中的许多属性如渐变色、透明度、颜色和线条样式等却是被忽略的。比如,我们不能通过遮罩层的渐变色来实现被遮罩层的渐变色变化。2、要在场景中显示遮罩效果,可以锁定遮罩层和被遮罩层。3、可以用“Actions”动作语句建立遮罩,但这种情况下只能有一个“被遮罩层”,同时,不能设置_Alpha属性。4、不能用一个遮罩层试图遮蔽另一个遮罩层。5、遮罩可以应用在gif动画上。6、在制作过程中,遮罩层经常挡住下层的元件,影响视线,无法编辑,可以按下遮罩层时间轴面板的显示图层轮廓按钮,使之变成,使遮罩层只显示边框形状,在种情况下,你还可以拖动边框调整遮罩图形的外形和位置。7、在被遮罩层中不能放置动态文本。
- 下载

如何高效简单的制作PPT动画
PPT动画老司机经常用到的6个技巧2016-11-15琨最近一段时间,一直在不断的做练习和写教程,很多小伙伴经常发简信来问某些效果是怎么做的,比如下面的效果:我想了想还真不是很好回答,因为一来学习动画本身就是个长期的任务,学习的是技巧,练习的是手速;二来对于某些效果自己本身已经积累很多的“动画库”,我有比较简便的方法直接套用;至于第三,则是我更加描述不清楚的---感觉!或许说的过于神秘了,但是没关系,对于PPT动画而言,还是有很多看似高深的技巧,但是如果点透了却简单至极,并且可以极快提高效率的技巧可以借鉴,特别是对于每周准时分享的动画库而言,很多动画即使你不知道怎么做,但也可以轻松使用,是不是很期待了?ok,老司机带你出发喽!技巧一:必备插件---PA插件(PA下载,公众号内回复PA两个字母,获取PA下载方式)已经记不清这是第几次分享这个神奇的插件了,反正我平时做动画基本是用的这个插件,效率那是火箭速度的提升,而且最近PA3.0版本正在内测,更多神奇强大的功能正在更新,我已经离不开它了!技巧二:快速访问工具栏的设置在做动画设置的时候,我习惯是使用快捷键,比如F4,比如shift这些按键,基本都是不离手的的,但是对于一些设置却只能点鼠标了,比如动画窗格,比如动画持续时间,再比如一些旋转的操作等等,还有一些插件的操作,也是可以放到这里的,具体的操作非常简单,在需要放到快速访问的按钮上右键单击就可以了,比如下图的操作添加快速访问分享下自己的快速访问,基本都是平时使用频率比较高的按键老司机的快速访问这里面用到频率最高的几个是:插入形状,动画窗格,从头开始(F5),预览动画,插入文本框,选择窗格,旋转,布尔运算,动画窗格的设置等等。技巧三:动画效果的复制以往我们在复制某个动画效果的时候用的都是动画刷,但动画刷有几个缺点,一是刷的时候会覆盖原来的动画效果,二是每次刷的都要预览一下,比较费时间,三是无法实现多个目标的复制,需要每次都单击,最后一点也是最麻烦的,如果需要将几个不同的效果复制到同样数量的目标上,就比较尴尬,需要一下下点击。现在我说的的这些问题使用PA都可以完美解决了。具体跟大家分析一下。首先,演示下PA动画复制的操作。上面第一个矩形动画淡出,后面2个是擦除,我们需要将第一个矩形的淡出复制到后面2个矩形上时,只需要选择第一个矩形,然后单击动画复制,再选择后两个矩形,单击动画粘贴就可以了,而且注意,后两个矩形的动画效果并没有被覆盖。动画复制操作当我们需要复制多个动画效果的时候,比如下图左边蓝色图形,矩形的动画效果是淡出,下面的圆形动画效果是擦除,我们需要将他们两个,同时复制到有右边的矩形和圆形上时,只需要安装动画的顺序依次选中,然后点击动画复制,再安装需要复制的顺序进行动画粘贴就OK了,不管不同的效果有多少,都是一样的。是不是瞬间爽爆了!,以后再也不用一个个点了,而且连顺序都保持的非常完美。不同效果的复制多个目标的复制动画复制就到这里吗?当然不是了,点击下面更多复制,你会发现简直就是神迹了!更多复制复制选项比如在复制的时候,如果对象的效果很多,有进入动画,有强调动画,我们只想复制特定的几个效果,那么选择“指定选择动画”就可以喽!在黏贴的时候,我们可以选择覆盖原动画,也可以不覆盖,甚至可以选择黏贴到原动画的尾部,可以可以黏贴到头部,简直就是随心所欲啦!分享到这里,想必很多小伙伴已经跃跃欲试了吧!别着急,经常还在后面!技巧四:替换组合功能我们在使用动画模板的时候,小伙伴经常碰到一个很尴尬的情况,比如下图中的动画效果不错,可我想更换一张图片,为了不破坏动画效果,一般我们会选择更换图片,可有时图片不一样大,换完发现版式变了!然后继续调整,运气好可以到原来的效果,运气不好就尴尬了!现在介绍PA另一个神奇的功能–替换功能!在口袋设计选项卡内,先把替换后的图片调整到大小一致,单击要替换的对象,再单击替换后的对象,单击替换功能,就是简单,所有的效果全部一样!替换操作当然还没有结束啦,经常加动画的小伙伴都知道,组合操作是会取消掉原有动画效果的,但有时不得不组合的时候,就可以用PA里的组合功能喽,因为组合后动画效果仍然是保留的,操作如下:组合操作技巧五:动画序列在做某些连续效果的时候,需要将后面的操作依次错开,比如错开0.1秒,常规方法就是单个设置,但如果有100个对象,估计就懵逼了!所以这里我们可以用到PA里的动画序列功能,选择动画效果,单击动画序列,选择升序,时间设置0.1秒,单击确定,即使是100个效果10秒钟搞定!动画序列当然,你改可以设置降序,也可以选择随机,甚至可以只设定特定的效果,比如进入,比如强调,都是可以的!看到这里是不是已经热血沸腾了呢?技巧六:动画计时的设置分享到这里,想必大部分的动画操作都可以高效搞定了,做到这里有的小伙伴可能会需要将PPT转成视频,特别是在做定制的时候,但直接输出的视频经常忽快忽慢好不尴尬,其实我们只需要简单设置一下动画计时就可以了!首先在幻灯片放映选项卡勾选使用计时,然后单击排练计时,这是你会发现PPT从头开始播放了,这时你只需要按照正常的播放速度看一遍就可以了,播放完成会弹出类似如图的窗口,单击是就可以了,现在再转出视频就完美了!!!排练计时特别是在一些特定的场合,比如我们需要PPT自动播放,比如有配音配合,这个设置都可以完美实现!分享到这里,常用的几个技巧都已经写完了,你学会了几个呢?
- 下载

在PPT中如何合并形状的新功能制作图片
在PPT中如何合并形状的新功能制作图片
- 下载

如何制作给人看的幻灯片
如何制作给人看的幻灯片
- 下载

如何制作个人简历之简历进化论PPT模板
如何制作个人简历之简历进化论PPT模板,制作个人简历是我们每一个人都必须经历的,可是你真的会做个人简历吗,现在流行的PPT格式的个人简历又该如何制作呢,这个PPT正好很好的帮大家解决了这个问题,这个PPT适用于广大学生和需要做个人简历的人群
- 下载

如何用PPT制作好看的图表
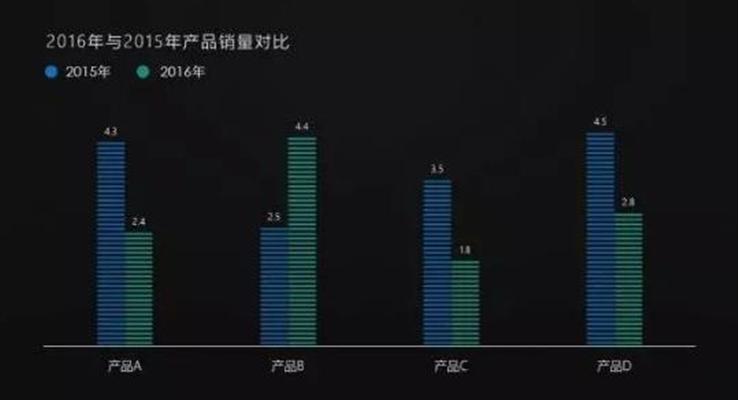
如何用PPT制作好看的图表我们在日常观看发布会时,别人家的PPT图表做出来的往往像这样精致漂亮。▼可是等到我们自己兴冲冲的打开PPT插入图表时,得出来的却是这样丑不拉叽的柱形图。▼那怎么来对这些柱形图进行改造,做出像上面那样华丽丽的效果呢?通过对比,我们首先可以看到,漂亮的图表会去掉冗杂的网格线等杂七杂八的内容。只保留最核心的数字和柱状图标识。▼那么我们进行PPT改造的第一步也是要将这些网格线等杂七杂八的东西去除掉。点击图表,顺次点击从右边出来的加号,将你不想要的元素的对勾√去掉即可。▼效果如下▼接着再回过头来看模范图,我们发现他的填充是由镂空线条组成的。▼这种要怎么做?首先画一个矩形,设置好颜色,去掉边框。▼按住Ctrl,拖动矩形,将其向下复制。▼将第二个矩形的透明度设置为100%。▼选中两个矩形,复制,并粘贴成图片。▼这样我们就由刚刚的矢量图转变为位图。▼接下来选中原图表中其中一个矩形。▼点击“图片或纹理填充”,选择剪贴板。▼这时候我们得出来的图表是这个鬼样子,别急,还有一步。▼我们回到控制面板,将刚刚的填充模式改为层叠。▼哒哒,效果马上就出来了!▼接下来只需要把另外两个,按照类似方法进行填充即可。▼对比一下改造前的图表,是不是明显高大上了许多?▼更多PPT模板、教程、素材尽在LFPPT网www.lfppt.com
- 下载

如何用PPT制作图片
PPT是可以直接制作图片的,如下图:接下来咱们就来一步步地讲解这种圈圈圆圆的细纹是如何生成的!绘制出初始细纹1)首先,咱们先插入一个PPT自带的矩形,右击这个形状,点击【设置形状格式】,并将其设置为【无填充】,【渐变线】:然后你就能得到右边这么一个赤裸裸的透明矩形了:在【渐变线】菜单下的【渐变光圈】中,你还可以调整线条的颜色:2)接着,右击这个没穿衣服的矩形,点击【编辑顶点】,形状就会变成这样:右击黑色的顶点,你可以把顶点类型改成【平滑顶点】:拖动这些黑色的顶点,或者拉动白色的手柄,你就可以完全“掰弯”这个矩形了:如果你成功“掰弯”了矩形,那么恭喜你,此时你已经制作出了我们需要的第一个素材:使用iSlide插件生成其他细纹如果你没有安装这个叫做【iSlide】的插件,你可以先去官网下载:www.islide.cc别嫌麻烦,以后你会感谢我给你安利了这个插件的…我说认真的…安装完成以后,你可以看到PPT上方多了这么一个选项卡:1)复制多一个矩形出来,然后按住【Ctrl+Shift】键,并用鼠标拉动形状边框右下角的圆点,将其等比例放大:2)把小矩形放在大矩形的正中间,然后随便旋转一下这个小矩形:3)同时选中这两个矩形,点击【islide】-【补间动画】-去掉【添加动画】前面的勾-【应用】:最后,见证奇迹的时刻就到了…好了,现在你已经制作出了最重要的底纹素材了!在你只需要给页面添加一下文案还有其他装饰啥的,就大功告成了!
- 下载

如何用PPT制作烟花动画
如何用PPT制作烟花动画工具用到极致就是神器,PPT也可以带你装逼带你飞!今天LFPPT网与小伙伴们分享一个烟花小动画的制作!先上效果图▼需要条件:动手!动手!跟着动手做!建议使用office2013及以上版本。快搬小板凳,跟我一起来做吧!STEP1素材准备准备一张烟花效果透明背景的png格式的图片▼将幻灯片,【设置背景格式】-【纯色填充为黑色】▼STEP2插入烟花效果的图片参数如下▼绘制一个光点,参数如下,插入一个椭圆,去掉线条。▼STEP3添加动画效果1.【光点】【进入动画-飞入】-【退出动画-消失】▼2.【烟花】【进入动画-基本缩放】-【强调动画-放大缩小】-【退出动画-淡出】▼最终效果▼烟花效果小动画就介绍到这里!是不是很简单,小伙伴们快动手试试吧,PPT需要常常练习才能孰能生巧,开动你的大脑,简单几个动作,就能让你的PPT变得高逼格。
- 下载

立体图形的拼搭PPT课件
这是一套适用于教学人教版一年级上册数学第四单元《立体图形的拼搭》的PPT课件,主要内容包括习题练习、立体图形的种类和概念、立体图形形状辨析等,共计17页;立体图形是数学学习中的一大重点板块,涉及到学生的空间想象能力,本套PPT采用概念、图形、习题相结合的方式进行教学,步骤详细,简单易懂,从最基础的步骤开始讲解,有助于学生建立良好的知识基础。
- 下载

多彩3D立体数据PPT图表
多彩3D立体数据PPT图表免费下载是由LFPPT网(www.lfppt.com)会员お姉さんKCDA-018上传推荐的免费PPT模板,3D立体PPT图表能看上去更逼真更直观更易懂
- 下载

标书制作流程培训PPT
这是一套标书制作流程培训PPT模板,共计21页。标书的是展现某单位对某一工程要求的标准文件。在一个工程开始之前,投标人会依据标书内容做出对应响应,通过这样的方式帮助单位与投标人之间互相找到合适他们的工程。由于标书需要完全正确地反映出单位所需,因此如何制作出合格、符合原则的标书对于很多单位来说都是一大难题。标书的统一格式,其中所需的文件有哪些等等都需要负责人认真学习。
- 下载

PPT秘籍之图表制作
PPT秘籍之图表制作,PPT教程,PPT图片处理教程
- 下载

创意立体风工作总结汇报PPT模板
这套创意立体风工作总结汇报PPT模板使用了创意的3D悬浮设计风格。PPT用一个具有三维视觉的平板作为载体,文字描述和图片展示都放在这个平板上面,再用手势动画作为装饰,让这套PPT模板呈现出不一样的视觉体验,整体设计风格非常富有创意。PowerPoint的演示仿佛就是在一个桌面上完成的。
- 下载

微立体年终工作汇报PPT模板
年终总结最重要的是内容,因此这套微立体年终工作汇报PPT模板采用了极简风设计元素。PPT仅仅只用了彩色的圆球和圆圈作为装饰,PPT模板的主要内容分为:1、年度工作概述;2、工作完成情况及成果展示;3、工作不足之处与未来工作计划;共三个部分组成。
- 下载
