如何用线条美化PPT

如何用线条美化PPT
如何用线条美化PPT免费下载是由LFPPT网(www.lfppt.com)会员特朗普又叫川普上传推荐的免费PPT模板从理论上来说,一根线条只有一个维度,但在实际上,根据其相关的特征,线条可以比较厚,也可以相当薄,同时它依然保持其基本的长度特征。在室内设计中,线条一词经常被用来描绘一个形状或空间的轮廓(边的方位,平面相交之处,或色彩、材料的变化等),或主要的方向,如家具或天花板造型令人有一种悦目的"线条"感。"线"是由点运动形成的,运动成为线的重要特征。例如天空中的流星,在运动的时候我们可以看到一条白色优美的弧线,与夜色形成鲜明的对比。
- 下载

如何用PPT做图文穿插效果
如何用PPT做图文穿插效果【图文穿插】也叫图叠字,在平面设计中非常的广泛应用,【图文穿插】效果在PPT中有些什么作用呢?总结有这三点:加强整体性、增加层次、提高表现力。那么如何做呢?一、我们先来看看简单的;下图,如何把左图做成右图的样子?首先,你的需要找一张PNG的图片(千库网或者百度图库),或者直接进行抠图。上例中,直接把文字拆分为两部分就好了,RUN+NING,再旋转就拉开点距离,放上人物图片即可,调整好上下关系!(注意查看图中的元素)二、这种又是怎么做的呢?①、画框利用两个【形状】中的矩形,利用布尔运算(16版本中的合并形状)进行剪除得到右边的框。②、做图再画一个矩形,宽度与框的边相等。然后把矩形与框的右边重合,再放上耳机的PNG图片,最后调节上下关系就可以得到上图了。(注意图片里面的元素)三、①、画框利用两个【形状】中的矩形,利用布尔运算(16版本中的合并形状)进行剪除得到右边的框。②、画形状利用【形状】中的多边形,根据板栗的形状提点进行描边画形状,得到下图。③、布尔运算先选框,再选多边形,进行布尔运算的【剪除】就可以得到下图了。四、①、设置图片背景填充首先在PPT中插入下载好的图片素材,并裁剪为16:9(保证图片背景填充后全部显示且不变形)然后复制或者剪切将图片导入剪贴板,在背景空白处右键选择【设置背景格式】,并将填充类型选择为【图片或纹理填充】,图片来源选择【剪贴板】。②、输入需要穿插的文字插入文本框,并输入主题文字,字体方面建议采用非衬线字体。为了便于看到文字后面的图片部分,需要调整文字的透明度,右击文本框选择【设置形状格式】,并在文本选项里面的【文本填充】中,调整文字的透明度为40%。(点击看大图)③、绘制遮盖多边形使用形状里面的【任意多边形】沿着高山的边缘绘制出文字遮挡住高山的多边形部分。(点击看大图)④、拆分文字对文字和绘制的多边形进行“合并形状”(也就是布尔运算),先选中文字,按住Ctrl再选中多边形(顺序不能错哟),然后点击【合并形状】中的【拆分】,并删除文字以外的多余部分。⑤、设置隐藏部分处理后的文字就变成了“未遮挡高山”部分(显示部分)和“遮挡高山”部分(隐藏部分)。选中所有隐藏部分的多边形,右键【设置形状格式】中将形状填充设置为【幻灯片背景填充】。这样做的目的是隐藏掉遮盖部分,同时便于后面增加阴影效果。(点击看大图)⑥、增加阴影效果首先将隐藏部分置于顶层,并设置向上的“外阴影效果”,然后调节距离、模糊度、透明度等参数使其效果更加逼真。按照此步骤给其他隐藏部分都添加阴影效果,在添加的过程中,如果有多余的阴影部分,可以再次绘制任意多边形将其“剪除”即可。最后选中剩余的文字部分,填充为【渐变填充】,类型为【线性】,角度为90度,并设置三个渐变控制点,其中靠近高山部分的透明度为100%。(点击看大图)⑦、增加其余文案及装饰添加完其他文案及装饰后就得到了最终的效果图。好了,就写到这里了!下期见!更多PPT模板、教程、素材尽在LFPPT网www.lfppt.com
- 下载

如何用神器下载PPT素材
如何用神器下载PPT素材来源:ID:yunyingxinren平时大家在使用浏览器的过程中,总会遇到以下这几类情况:1.这个视频/音乐很喜欢,点击下载居然不能,非要安装客户端或者需要登录才能下载。2.刷微博/论坛刷到某段视频非常有趣,想要下载,但找不到方法下载。3.浏览器自带下载工具下载音视频速度非常慢。而这些情况遇到后,总会让你想抓狂,实际上在网络上有很多能解决这些问题的工具,如资源嗅探等软件。但今天将向你推荐一个我已经用了好几年工具:InternetDownloadManager(简称IDM)这款工具已伴随我的浏览器从我的大学时代走到职场时代,从家里的电脑到公司电脑,我都用它来帮助我更快地解决下载问题。一、我们需要明白,IDM能帮我们下载什么?除像爱奇艺这类特殊视频格式的网站以及各类网站会员视频不能下载以外,IDM基本上可以下载网页端的所有音视频,或者是代替浏览器下载文件;最重要的一点是,IDM由于是多线程下载,所以在下载时候的网速会比之前快4-6倍左右。下载视频(以百度视频为例):下载音频(以网易云音乐为例):下载文件(以千图网下载为例):二、我们需要知道,IDM如何安装?IDM我所知道的有两种安装方式(任选一种):第一是通过IDM客户端直接安装,安装完成后,打开浏览器页面后,会自动弹出下载的浮标,IDM安装后不会替代浏览器自带下载器下载文件,可对IDM进行更多的设置。第二种是通过浏览器插件安装,安装后以插件的方式附着在浏览器中,安装后IDM会替代浏览器自带浏览器下载文件,只以插件形式存在,不能进行设置。客户端安装方法:打开在本文末提供的IDM软件,打开后直接点击安装,安装后关闭所有浏览器后,重新打开浏览器就可使用。完成上面这一步,已经可以正常下载音视频了,如果想IDM嵌入浏览器,这个时候,可以尝试下面的插件安装:插件安装:无论安没安装上面的客户端,在小秦准备的文件包里,找到“IDM.crx”文件:1.直接拖动到360浏览器等浏览器中,直接安装即可2.谷歌浏览器安装,需要打开“更多工具”——“扩展程序”界面,然后将crx文件拖进去安装即可。IDM如果你顺利上手后,在后面使用它的过程中,你会越来越喜欢上它,当然,这个工具仅仅是小秦推荐的一款比较好用的,还有很多类似的神器,下次遇到了再向大家分享。
- 下载

如何用PPT制作烟花动画
如何用PPT制作烟花动画工具用到极致就是神器,PPT也可以带你装逼带你飞!今天LFPPT网与小伙伴们分享一个烟花小动画的制作!先上效果图▼需要条件:动手!动手!跟着动手做!建议使用office2013及以上版本。快搬小板凳,跟我一起来做吧!STEP1素材准备准备一张烟花效果透明背景的png格式的图片▼将幻灯片,【设置背景格式】-【纯色填充为黑色】▼STEP2插入烟花效果的图片参数如下▼绘制一个光点,参数如下,插入一个椭圆,去掉线条。▼STEP3添加动画效果1.【光点】【进入动画-飞入】-【退出动画-消失】▼2.【烟花】【进入动画-基本缩放】-【强调动画-放大缩小】-【退出动画-淡出】▼最终效果▼烟花效果小动画就介绍到这里!是不是很简单,小伙伴们快动手试试吧,PPT需要常常练习才能孰能生巧,开动你的大脑,简单几个动作,就能让你的PPT变得高逼格。
- 下载

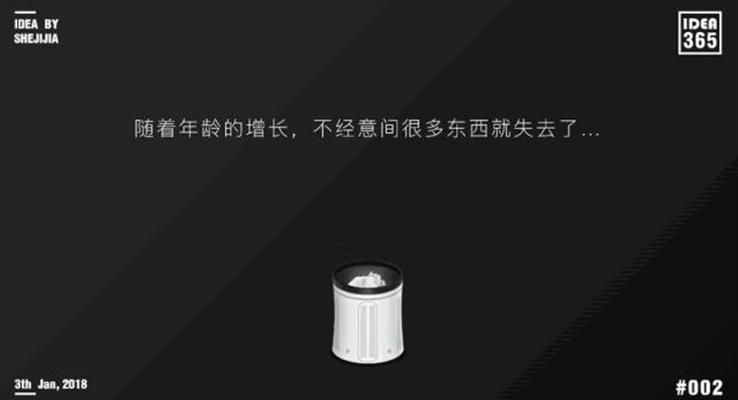
如何用PPT表达失去的青春
如何用PPT表达失去的青春今天我们来说一说【逝去的青春】这个动画的实现过程。先回顾一下这个小动画。我想大家最好奇的应该是,三个图标如何进入到垃圾桶中的对不对?这个问题,也正是本动画的核心问题,就是如何利用图层的空间关系,造成3D的视觉效果,会让你认为图标进入到了垃圾桶中。核心解密实际上,这个垃圾桶分为了两层,底层的垃圾桶就是真实的垃圾桶,而我又复制了一个垃圾桶并使用布尔运算工具,裁剪出一个[外壳],盖在真实的垃圾桶上面,这样我们就可以把素材放置到垃圾桶的上层与下层之间,做出以假乱真的效果。看完上面这个分解操作,是不是就突然明了了!准备素材接着开始找素材,首先找到3个图标的素材。找到图标后,绘制三个圆环,不用太粗,我这里设置的是0.5磅。接着找到烟雾素材,可以在网络上搜索,也可以自己在Photoshop中绘制,导出png格式即可。搜索纸团素材,然后将纸团和烟雾都放置在垃圾桶上下图层的中间位置,到这里,素材准备完成。添加动画接下来就是添加动画了,给图标添加飞入的进入动画,方向是从上往下,时间为1s,为了使动画更为真实,弹跳结束时间设置为0.58s。为[玩游戏]文字添加淡出动画,时间为1s,与上一动画同时,延迟0.25s。按照上述步骤,为其他两个图标和文字添加动画。接着让三个图标进入到垃圾桶中,这里使用了自定义路径动画,和缩小动画。我们想让小球进入到垃圾桶中,掉入垃圾桶,肯定是会有抛物线存在的,所以,我们要给图标绘制一个弧形的运动路径。我们为图标添加一个任意路径动画,然后编辑右击路径,进入编辑顶点,编辑成一条弧线即可,动画时间为1s。(具体看下图)手机看不清可长按图片保存到手机查看接着给小球添加缩小动画,缩小为40%即可,动画时间也是1s,我们看看效果。按照上述步骤给其他两个小球设置路径动画和缩小动画即可,三个文字添加退出动画即可。三个小球掉入垃圾桶中,会产生烟雾和垃圾,所以还要给烟雾添加进入动画和退出动画,给纸团添加进入动画。到这里,设置完毕,动画完成。更多PPT模板、教程、素材尽在LFPPT网www.lfppt.com
- 下载

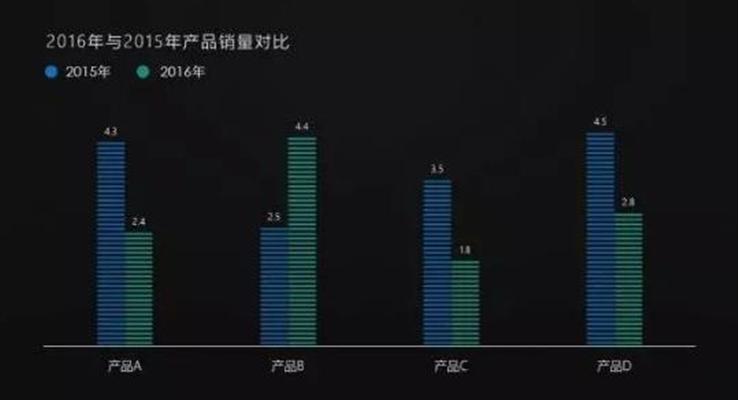
如何用PPT制作好看的图表
如何用PPT制作好看的图表我们在日常观看发布会时,别人家的PPT图表做出来的往往像这样精致漂亮。▼可是等到我们自己兴冲冲的打开PPT插入图表时,得出来的却是这样丑不拉叽的柱形图。▼那怎么来对这些柱形图进行改造,做出像上面那样华丽丽的效果呢?通过对比,我们首先可以看到,漂亮的图表会去掉冗杂的网格线等杂七杂八的内容。只保留最核心的数字和柱状图标识。▼那么我们进行PPT改造的第一步也是要将这些网格线等杂七杂八的东西去除掉。点击图表,顺次点击从右边出来的加号,将你不想要的元素的对勾√去掉即可。▼效果如下▼接着再回过头来看模范图,我们发现他的填充是由镂空线条组成的。▼这种要怎么做?首先画一个矩形,设置好颜色,去掉边框。▼按住Ctrl,拖动矩形,将其向下复制。▼将第二个矩形的透明度设置为100%。▼选中两个矩形,复制,并粘贴成图片。▼这样我们就由刚刚的矢量图转变为位图。▼接下来选中原图表中其中一个矩形。▼点击“图片或纹理填充”,选择剪贴板。▼这时候我们得出来的图表是这个鬼样子,别急,还有一步。▼我们回到控制面板,将刚刚的填充模式改为层叠。▼哒哒,效果马上就出来了!▼接下来只需要把另外两个,按照类似方法进行填充即可。▼对比一下改造前的图表,是不是明显高大上了许多?▼更多PPT模板、教程、素材尽在LFPPT网www.lfppt.com
- 下载

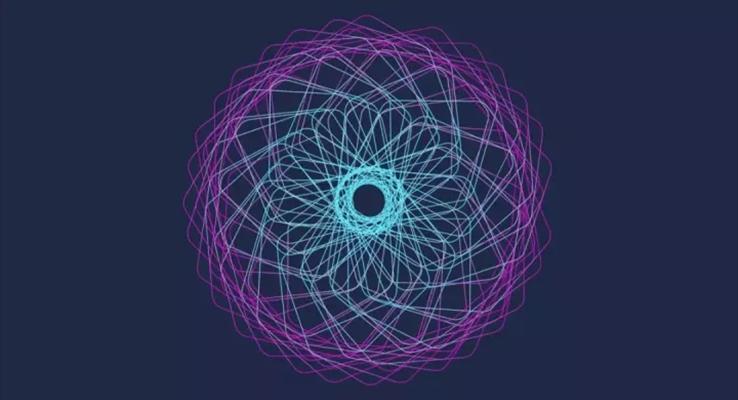
如何用PPT制作图片
PPT是可以直接制作图片的,如下图:接下来咱们就来一步步地讲解这种圈圈圆圆的细纹是如何生成的!绘制出初始细纹1)首先,咱们先插入一个PPT自带的矩形,右击这个形状,点击【设置形状格式】,并将其设置为【无填充】,【渐变线】:然后你就能得到右边这么一个赤裸裸的透明矩形了:在【渐变线】菜单下的【渐变光圈】中,你还可以调整线条的颜色:2)接着,右击这个没穿衣服的矩形,点击【编辑顶点】,形状就会变成这样:右击黑色的顶点,你可以把顶点类型改成【平滑顶点】:拖动这些黑色的顶点,或者拉动白色的手柄,你就可以完全“掰弯”这个矩形了:如果你成功“掰弯”了矩形,那么恭喜你,此时你已经制作出了我们需要的第一个素材:使用iSlide插件生成其他细纹如果你没有安装这个叫做【iSlide】的插件,你可以先去官网下载:www.islide.cc别嫌麻烦,以后你会感谢我给你安利了这个插件的…我说认真的…安装完成以后,你可以看到PPT上方多了这么一个选项卡:1)复制多一个矩形出来,然后按住【Ctrl+Shift】键,并用鼠标拉动形状边框右下角的圆点,将其等比例放大:2)把小矩形放在大矩形的正中间,然后随便旋转一下这个小矩形:3)同时选中这两个矩形,点击【islide】-【补间动画】-去掉【添加动画】前面的勾-【应用】:最后,见证奇迹的时刻就到了…好了,现在你已经制作出了最重要的底纹素材了!在你只需要给页面添加一下文案还有其他装饰啥的,就大功告成了!
- 下载

如何用PPT设计出质感的数字
如何用PPT设计出质感的数字数字是幻灯片主要的构成元素之一,通常用来表达数据。比如常见的人数、金额等,或者作为序号来引导阅读,比如时间、目录、导航等。当我们将数字作为幻灯片的主体时,可以形成很强的冲击力,短时间内让观众产生记忆。比如下面这个案例,1080P的冲击力就特别强,观众很容易就记住手机摄像头的高清录制视频为1080P。▼那么我们该如何制作一个大气、有质感的数字呢?主要有下面这几种方法。第一,核心的数字一定要足够的大,文本和数字之间的对比要够明显比如下面这个案例,我们就可以看到数字“20000”和“部高清电影”之间就有明显的大小、粗细的对比,数字“20000”不仅字号大,而且做了加粗处理,形成很强的冲击力。▼第二,渐变填充,让数字更出彩如果觉得单一颜色显得有些单调,所以我们可以用渐变色来让我们的数字更加的出彩。▼比如上面这个案例就是用白色和灰色的渐变填充,设置上也比较简单,只需要选中文本,设置形状格式,然后选文本选项,而不是形状选项,最后设置一下文本渐变填充的方式。▼下面这种数字的设置又有些不一样,我们可以看到上半部分没有渐变,只要下半部分有渐变色。▼拆开之后可以看到,下半部分的渐变其实也是数字。具体做法如下:1、将数字复制出一个,然后插入一个矩形盖住上半部分。2、先选中数字,再同时选中矩形,利用合并形状工具的剪除就可以得到数字的下半部分。3、然后将剪切出的下半部分进行渐变填充,最后与原数字进行重叠就可以得到了。▼第三,纹理填充,让PPT更有质感纹理在PPT中的应用也相当广泛,纹理填充的数字,有一种质感,既显得大气,又带有层次感,非常漂亮。▼设置上也非常简单,直接纹理填充就好了。▼第四,映像效果,让PPT更显立体映像效果是文字效果的一种,使用它,可以产生一种立体的效果。▼映像效果的设置主要有四个选项,透明度、大小、虚化和距离。▼第五,阴影效果,让PPT更有层次感阴影效果,在PPT中的使用频率非常之高,比如上面的这些案例,它们都加入了阴影效果,使用阴影效果可以营造出一种立体的层次感。仔细观察下面的案例,你就可以看到有阴影和无阴影的区别。▼通过对比,我们也可以发现,加入阴影的幻灯片更有层次感,逼格满满。设置也比较简单,主要就是对透明度、大小、虚化、角度和距离的设置,预设里面也提供了很多样式。▼最后总结一下如何设计出一个大气有质感的幻灯片?我总结了以下五个方法:1、核心的数字要放大,与文本要有强烈的对比2、渐变填充,让数字更“出彩”3、纹理填充,让数字更有质感4、映像效果,让PPT更显立体5、阴影效果,让PPT更有层次感更多PPT模板、教程、素材尽在LFPPT网www.lfppt.com
- 下载

如何用PPT做出杂志、书本效果?
如何用PPT做出杂志、书本效果?方法一:为线条添加阴影效果效果预览:制作方法:a、点击【视图】-在【参考线】前面的方框中打勾,以打开参考线:b、按住【Shift】键,沿着垂直参考线插入一根浅灰色的线条:c、右击线条-【设置形状格式】-【填充与线条】-将【线条粗细】设置为2磅-点击【效果】-调整【阴影】的各项数值:最终效果:▼方法二:为形状添加渐变效果效果预览:制作方法:a、在垂直参考线的右边插入一个形状:b、右击形状-【设置形状格式】-【填充】-【渐变填充】-【方向】选择【线性向左】-调整两个【渐变光圈】的颜色(一白一黑)、位置(一左一右)、透明度:最终效果:▼方法三:添加“页面卷曲”切换效果如果你的PPT版本是Office2013或2016,那么你还可以在以上的基础上,为页面添加【页面卷曲】的切换效果:选中某页PPT,点击【切换】,选择【页面卷曲】效果即可:▼(动图)好了,本期教程到此结束~更多PPT模板教程尽在LFPPT网
- 下载

如何用PPT做出毛笔笔刷字体
今天我来填个坑,说一说大家一直在关注的“毛笔字”设计问题。这段时间,做了一些PPT作品,而且经常会选择毛笔字体来进行设计使用。↑字体设计:李咏你会发现,各大公司企业的年会上或者工作汇报中,经常会出现上图这种毛笔字效果。为什么这种字体设计这么招人喜欢呢?我认为,一是这种毛笔字效果相对于3D字体设计较为简易,很容易上手,PS,AI,甚至是PPT都可以完成;二是,这种毛笔字设计很容易出效果,添加笔触,贴上素材烘托下氛围,设计感立马也就来了。那今天,我就来以一个案例来说一说「真正的毛笔字效果」如何设计。来看案例。汤达人,泡面的一个品牌,我就以这三个字来进行设计。首先,我先给这三个字选择一款字体,我选择了“方正字迹-黄龄野鹤行书简体”,这样看,效果还可以。不过我觉得这个“汤”字,不是很好看,索性就换了一个日文毛笔字体。替换过字体后,我觉得整体更为稳重,只不过现在的这个“汤”字与后面二字风格不搭,别急,我们先看文字排版。大多数人在使用毛笔字体的时候,都会按照平常的打字方法,从左往右的整齐排版,对于毛笔字体,我认为这种排版方式是不妥的,过于整齐的排版,会使得毛笔字显得很呆板,没有洒脱自如的感觉。所以,我建议你要学会善于观察文字的结构,对文字进行大小、位置的调整。通过我的观察,我发现“汤”的右下部分,与“达”的左下部分可以进行衔接,“人”的左边部分与“达”的右边部分可以进行衔接。什么意思呢?看下图,就是要尽可能的把文字都“挤”在一起,但不是随意的“挤”,要善于找空隙,找文字突出的部分。这是调整过后的字体,相比上面的字体,是不是更稳重、大气一些呢?好了,字体的大小、位置调整好后,就要思考上面遇到的一个问题了,那就是“汤”字与后面二字不搭,很明显,后面二字都是带有墨迹效果,而“汤”字并没有,所以看起来不统一。那怎么样才能使这三个字风格统一?答案就是:加笔触!笔触是什么?笔触是在写毛笔字的时候运笔所产生的痕迹,只要给这三个文字都加上类似的笔触,即可使字体风格统一。接下来,就是这篇文章的核心部分,如何给字体加笔触使其风格统一?首先我们先观察,在文字的哪个部位添加笔触才会有不错的效果。下图红圈部分,则是我要添加笔触的部位,因为在真实的毛笔字书写过程中,这些部位最有可能产生笔触。确定笔触位置后,如何添加笔触?在Photoshop软件中我们可以使用笔刷工具,那在PPT中如何操作呢?这款字体的特点就是带有笔触!今天的方法就是使用这个字体的笔触来与我们的“汤达人”字体进行合成。我先把这些数字拆分为单个文字,然后使用“口袋动画插件”中的文字矢量工具,将数字变成可编辑的矢量形状。接着使用合并形状工具,将使用到的笔触都一一裁剪下来。然后,将合适的笔触添加到合适的文字位置。经过一番调整之后,我们看一下最终效果。与最开始的毛笔字相比,调整过后的字体效果显然更好。OK,做个总结,只要跟着下面四个步骤走,相信你也可以做出满意的毛笔字体。如果有疑问,请将文章多看几遍。我用这个字体做了几张PPT,来欣赏一下。更多PPT模板教程尽在LFPPT网
- 下载

多变几何三角线条PPT模板
述职报告,工作汇报,市场总结汇报PPT模板,市场分析PPT模板,多变几何三角线条PPT模板
- 下载

欧美线条杂志风PPT模板
欧美线条杂志风PPT模板的主体风格以欧美元素为主,在加入彩色的IOS蒙版的同时也增添了线条的点缀,同时PPT中也还包含了墨迹的元素。
- 下载

极简线条风PPT模板
这套极简线条风PPT模板使用了蓝色渐变设计风格。PPT模板以深蓝色为背景,浅色渐变线条为点缀。PowerPoint共24页,全英文排版设计,幻灯片中没有插入任何图片展示,而且也只有一种颜色和字体,整体设计非常的简洁,以简唯美。
- 下载

如何用PPT打造错位字体效果--PPT高能技巧
纯PPT打造逆天神剧《黑镜》标题效果2016-11-12Jesse在社交媒体泛滥的今天,如果你还不知道神剧《黑镜》,就真OUT了,这部剧目前出到第三季,每季只有寥寥3-6集,但由于编剧的逆天脑洞,对你我身边司空见惯的小事、前沿的科技进行了合理的展(tu)望(cao),一个个黑色幽默让人看完不由得背脊骨发凉,直冒冷汗。例如前不久完结的第三季,第一集把我们人人都熟知的消费后打分系统搬运到了人身上,每个人都会被他人评分,而你的分值则决定了你在社会中的权益和地位。主人公为了够上买优质社区房的分值,想方设法去拉高个人分值,最终却事与愿违,在一系列的巧合和不幸中分值被一路扣到0分,最终被不由分说地丢进了监狱,极具讽刺意味;同样讲社交媒体的第六集,键盘侠们躲在屏幕背后对他人的肆意谩骂和诅咒,最终居然真的“咒死了”当事人。后来一名黑客的杀人规则浮现:每天,在社交媒体上被大众骂得最多,打上“某某去死”标签最多的那个人,五点之前就真会被他“为民除害”,新闻报道出来,键盘侠们的G点被触动了,社交媒体上爆发了新一轮的票选——反正自己又不是杀人凶手,“我只是参与了一个游戏而已”——然后,最终事情的走向却是所有人未曾料到的……将刷评分、键盘党,这些事情戏剧化夸张之后,呈现出来让你能切身体会到的震撼,真的比起国内许多无病呻吟想要博得观众眼泪的感情戏高了几万个档次。我真是爱死这部剧了!于是呢,我决定写一篇《黑镜》标题效果的教程,以示对神剧的致敬。下面是教程的正式内容:1、Google搜索“crackedglass”,下载一张玻璃裂痕的图片素材,插入PPT页面:2、使用文本框工具,在图片右侧位置插入文本,设置为白色、选择合适的字体和字号,如下:3、观察上图放置文本位置底部玻璃裂纹的走向,裂痕走向与文字部分交差的大致如下图所示:4、使用“口袋动画PA”插件的“文字矢量”功能(不会的参见这篇教程PA插件超小型教程(1)黄油相机style),将文字转为矢量形状:5、使用“任意多边形工具”沿裂痕绘制形状,如下(主要要的是形状下边缘的走向,上面的边勾回去能生成形状,完整盖住文字就OK了):6、框选形状和矢量文字,按住Ctrl键拖动复制一对到旁边:7、对两组形状分别使用“合并形状-相交”和“合并形状-剪除”,得到割裂的两部分文字:8、把下面的文字形状移动回原处(适当做一点参差不齐),再绘制多边形、复制、进行分割:9、因为镜面破裂之后,玻璃碎片会在镜面的垂直方向有角度上的改变,有的会陷下去,有的会翘起来,所以文字不一定是刚好在缝隙处能拼起来的。所以,我们可以对某些字母的分割做些调整,例如e处,在进行分割时,复制出一组之后,形状的位置就进行了一些移动和旋转,个别的小碎片还可以适当放大或缩小,例如字母“@”分裂出来的那个小三角:10、完成的样子是这样:11、为所有文字形状碎片添加一点发光效果,增加10%的透明度,使其不要那么白:12、框选所有文字形状碎片,使用OK插件的“一键转图”,全部原位变为图片:13、为每个小图片添加虚化效果,虚化半径减小到3或者4:也可以在添加发光效果那一步把发光颜色改为蓝色:和原版对比一下:哈哈,字体没选好,优雅不足,我自罚三分!
- 下载





