舞台投光投影效果PPT

如何用PPT做图文穿插效果
如何用PPT做图文穿插效果【图文穿插】也叫图叠字,在平面设计中非常的广泛应用,【图文穿插】效果在PPT中有些什么作用呢?总结有这三点:加强整体性、增加层次、提高表现力。那么如何做呢?一、我们先来看看简单的;下图,如何把左图做成右图的样子?首先,你的需要找一张PNG的图片(千库网或者百度图库),或者直接进行抠图。上例中,直接把文字拆分为两部分就好了,RUN+NING,再旋转就拉开点距离,放上人物图片即可,调整好上下关系!(注意查看图中的元素)二、这种又是怎么做的呢?①、画框利用两个【形状】中的矩形,利用布尔运算(16版本中的合并形状)进行剪除得到右边的框。②、做图再画一个矩形,宽度与框的边相等。然后把矩形与框的右边重合,再放上耳机的PNG图片,最后调节上下关系就可以得到上图了。(注意图片里面的元素)三、①、画框利用两个【形状】中的矩形,利用布尔运算(16版本中的合并形状)进行剪除得到右边的框。②、画形状利用【形状】中的多边形,根据板栗的形状提点进行描边画形状,得到下图。③、布尔运算先选框,再选多边形,进行布尔运算的【剪除】就可以得到下图了。四、①、设置图片背景填充首先在PPT中插入下载好的图片素材,并裁剪为16:9(保证图片背景填充后全部显示且不变形)然后复制或者剪切将图片导入剪贴板,在背景空白处右键选择【设置背景格式】,并将填充类型选择为【图片或纹理填充】,图片来源选择【剪贴板】。②、输入需要穿插的文字插入文本框,并输入主题文字,字体方面建议采用非衬线字体。为了便于看到文字后面的图片部分,需要调整文字的透明度,右击文本框选择【设置形状格式】,并在文本选项里面的【文本填充】中,调整文字的透明度为40%。(点击看大图)③、绘制遮盖多边形使用形状里面的【任意多边形】沿着高山的边缘绘制出文字遮挡住高山的多边形部分。(点击看大图)④、拆分文字对文字和绘制的多边形进行“合并形状”(也就是布尔运算),先选中文字,按住Ctrl再选中多边形(顺序不能错哟),然后点击【合并形状】中的【拆分】,并删除文字以外的多余部分。⑤、设置隐藏部分处理后的文字就变成了“未遮挡高山”部分(显示部分)和“遮挡高山”部分(隐藏部分)。选中所有隐藏部分的多边形,右键【设置形状格式】中将形状填充设置为【幻灯片背景填充】。这样做的目的是隐藏掉遮盖部分,同时便于后面增加阴影效果。(点击看大图)⑥、增加阴影效果首先将隐藏部分置于顶层,并设置向上的“外阴影效果”,然后调节距离、模糊度、透明度等参数使其效果更加逼真。按照此步骤给其他隐藏部分都添加阴影效果,在添加的过程中,如果有多余的阴影部分,可以再次绘制任意多边形将其“剪除”即可。最后选中剩余的文字部分,填充为【渐变填充】,类型为【线性】,角度为90度,并设置三个渐变控制点,其中靠近高山部分的透明度为100%。(点击看大图)⑦、增加其余文案及装饰添加完其他文案及装饰后就得到了最终的效果图。好了,就写到这里了!下期见!更多PPT模板、教程、素材尽在LFPPT网www.lfppt.com
- 下载

翻书效果ppt动态相册模板
适用于动画PPT,创新PPT,宣传推广PPT,社团比赛PPT,校园院系宣传推广及比赛PPT,动态模板PPT
- 下载

超炫音乐文字动画效果PPT
适用于创新PPT,特效动画PPT,动态模板PPT,音乐文字动画效果PPT
- 下载

如何制作磨砂玻璃效果PPT
PPT制作教程,磨砂玻璃PPT
- 下载

多屏互动效果演示宣传PPT
适用于宣传推广PPT,产品展示PPT,创新PPT,特效动画PPT,线条动画PPT,动态模板PPT
- 下载

笔墨效果手绘教程PPT模板
笔墨效果手绘教程PPT模板,PPT教程
- 下载

胶卷动画效果PPT模板
创新PPT模板,创意PPT模板,特效动画PPT模板,胶卷动画效果PPT模板,动态模板PPT模板
- 下载

擦除翻页效果ppt模板
擦除翻页效果ppt模板
- 下载

多款拉幕动画效果PPT模板
适用于PPT开场动画,创意PPT模板,创新PPT模板,特效动画PPT模板,多款拉幕动画效果PPT模板,动态模板PPT模板
- 下载

拉链动画效果PPT模板
创意PPT模板,创新PPT模板,特效动画PPT模板,拉链动画效果PPT模板,动态模板PPT模板
- 下载

唱片切换效果动画PPT模板
适用于动画PPT模板,创新PPT模板,动态模板PPT模板,PPT特效动画,唱片切换效果动画PPT模板
- 下载

PPT动画放大镜效果的应用PPT模板
PPT动画放大镜效果的应用
- 下载

多款PPT文字动画填充效果PPT模板
适用于动画PPT,PPT文字填充动画,动态模板PPT
- 下载

鼠标点击图片切换效果PPT动画
鼠标点击图片切换效果PPT动画免费下载是由LFPPT网(www.lfppt.com)会员特朗普又叫川普上传推荐的免费PPT动画模板
- 下载

精美动态UI效果ppt商务汇报
适合商务工作汇报,工作总结报告,工作计划高大上的ppt模板,欧美风格PPT,都市风格PPT
- 下载

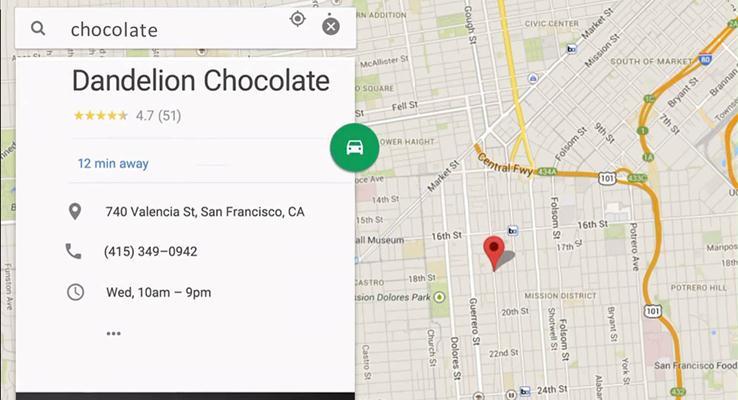
仿网页图片轮播效果动画PPT
适用于宣传推广PPT,产品展示PPT,创新PPT,特效动画PPT,图片动画PPT,动态模板PPT
- 下载

平板触屏移动图标动态效果PPT
动画PPT,创新PPT,PPT创意开场,特效动画PPT
- 下载

电视机遥控动画效果ppt模板
动画PPT模板,创新PPT模板,特效动画PPT模板
- 下载

如何制作PPT遮罩动画效果教程
如何制作PPT遮罩动画效果教程免费下载是由LFPPT网(www.lfppt.com)会员大闹天竺上传推荐的PPT教程模板遮罩动画是PPT中的一个很重要的动画类型,很多效果丰富的动画都是通过遮罩动画来完成的。在Flash的图层中有一个遮罩图层类型,为了得到特殊的显示效果,可以在遮罩层上创建一个任意形状的“视窗”,遮罩层下方的对象可以通过该“视窗”显示出来,而“视窗”之外的对象将不会显示。1、遮罩层的基本原理是:能够透过该图层中的对象看到“被遮罩层”中的对象及其属性(包括它们的变形效果),但是遮罩层中的对象中的许多属性如渐变色、透明度、颜色和线条样式等却是被忽略的。比如,我们不能通过遮罩层的渐变色来实现被遮罩层的渐变色变化。2、要在场景中显示遮罩效果,可以锁定遮罩层和被遮罩层。3、可以用“Actions”动作语句建立遮罩,但这种情况下只能有一个“被遮罩层”,同时,不能设置_Alpha属性。4、不能用一个遮罩层试图遮蔽另一个遮罩层。5、遮罩可以应用在gif动画上。6、在制作过程中,遮罩层经常挡住下层的元件,影响视线,无法编辑,可以按下遮罩层时间轴面板的显示图层轮廓按钮,使之变成,使遮罩层只显示边框形状,在种情况下,你还可以拖动边框调整遮罩图形的外形和位置。7、在被遮罩层中不能放置动态文本。
- 下载
